Salah satu kelebihan pada HTML adalah membuat Tabel. Biasanya tabel sendiri digunakan untuk mengelompokkan berbagai data yang nantinya bisa diolah menjadi informasi dalam bentuk sajian data berdasarkan field.
Sedangkan Form sendiri bisa digunakan untuk mengelompokkan sebuah tabel tertentu yang biasa digunakan untuk melakukan submit data saat registrasi di website. Dengan mengelompokkan tabel submit data, maka seluruh kolom dan field yang disajikan akan disimpan berdasarkan pemanggilan data tertentu. Hanya saja dalam postingan kali ini kita tidak akan membahas lebih dalam tentang proses data menggunakan tag Form.
Namun sayangnya jika menggunakan tag tabel saja, halaman web browser tak akan menampilkan apapun layaknya tabel. Untuk melengkapinya, kita menggunakan tag <tr>...</tr> dan <td>...</td>.
Tag <tr>...</tr> digunakan untuk mengkelompokkan objek row atau baris. Artinya, apapun objek yang ada di dalam tag tersebut akan tercetak berjajar vertikal.
Sedangkan tag <td>...</td> digunakan untuk membuat kolom (field). Artinya apapun objek yang berada di antara tag tersebut akan tercetak berurutan secara horizontal.
Untuk penulisan tag Tabel sendiri. Kamu bisa menuliskan script seperti di bawah ini pada notepad atau text editor kesayangan kamu. Ingat, jangan sampai terbalik ya.
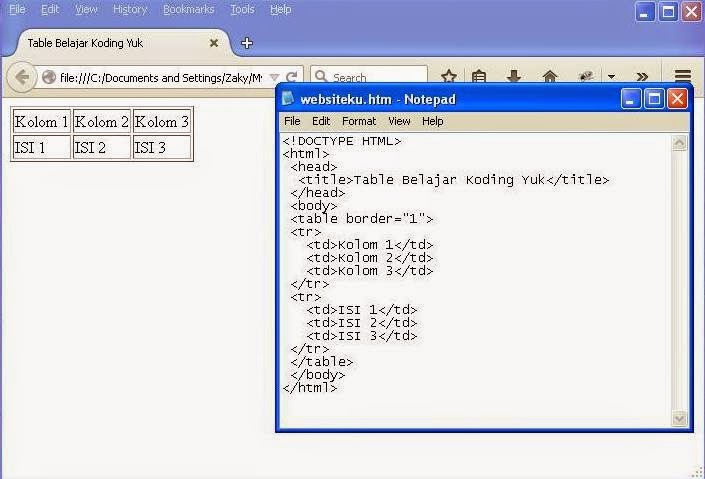
Jika sudah, silahkan jalankan pada aplikasi web browser. Maka tampilannya akan seperti pada gambar di bawah ini :
Untuk memuat Form sendiri, kita bisa menggunakan tag <form>...</form>. Nah, biar gampang, kita langsung saja ke simulasi kombinasi dua tag ini. Silahkan tuliskan script di bawah ini di Notepad.
Jika sudah, silahkan simpan dan jalankan dengan aplikasi Mozilla Firefox atau browser kesayangan kamu. Maka hasilnya akan seperti pada gambar di bawah ini :
Sedangkan Form sendiri bisa digunakan untuk mengelompokkan sebuah tabel tertentu yang biasa digunakan untuk melakukan submit data saat registrasi di website. Dengan mengelompokkan tabel submit data, maka seluruh kolom dan field yang disajikan akan disimpan berdasarkan pemanggilan data tertentu. Hanya saja dalam postingan kali ini kita tidak akan membahas lebih dalam tentang proses data menggunakan tag Form.
Membuat Tabel Sederhana
Untuk membuat sebuah tabel, kita akan menggunakan tag <table> dan ditutup dengan tag </table> sebagai tag pengdientifikasi bahwa dokumen yang disajikan adalah berupa tabel.Namun sayangnya jika menggunakan tag tabel saja, halaman web browser tak akan menampilkan apapun layaknya tabel. Untuk melengkapinya, kita menggunakan tag <tr>...</tr> dan <td>...</td>.
Tag <tr>...</tr> digunakan untuk mengkelompokkan objek row atau baris. Artinya, apapun objek yang ada di dalam tag tersebut akan tercetak berjajar vertikal.
Sedangkan tag <td>...</td> digunakan untuk membuat kolom (field). Artinya apapun objek yang berada di antara tag tersebut akan tercetak berurutan secara horizontal.
Untuk penulisan tag Tabel sendiri. Kamu bisa menuliskan script seperti di bawah ini pada notepad atau text editor kesayangan kamu. Ingat, jangan sampai terbalik ya.
<table border="1">
<tr>
<td>Kolom 1</td>
<td>Kolom 2</td>
<td>Kolom 3</td>
</tr>
<tr>
<td>ISI 1</td>
<td>ISI 2</td>
<td>ISI 3</td>
</tr>
</table>
Jika sudah, silahkan jalankan pada aplikasi web browser. Maka tampilannya akan seperti pada gambar di bawah ini :
Memuat Form dengan Kombinasi Tabel
Setelah kita sudah bisa membuat halaman tabel. Maka saatnya kita mencoba mengkombinasikan dokumen tabel dengan tag form sehingga dapat digunakan untuk memuat layout form.Untuk memuat Form sendiri, kita bisa menggunakan tag <form>...</form>. Nah, biar gampang, kita langsung saja ke simulasi kombinasi dua tag ini. Silahkan tuliskan script di bawah ini di Notepad.
<form action="" method=""> <table border="1"> <h1>FORMULIR DAFTAR</h1> <tr> <td> Nama : </td> <td><input type="text" /></td> </tr> <tr> <td> Password : </td> <td><input type="password" /></td> </tr> <tr> <td> Email : </td> <td><input type="text" /></td> </tr> <tr> <td><input type="submit" value="Submit"/></td> </tr> </table> </form>
Jika sudah, silahkan simpan dan jalankan dengan aplikasi Mozilla Firefox atau browser kesayangan kamu. Maka hasilnya akan seperti pada gambar di bawah ini :




8 comments
Click here for commentsSangat bermanfaat infonya gan..
ReplyBagi agan yang berminat belajar membuat website bisa dilihat di situs berikut ini Kursus Web di Denpasar
Sangat bermanfaat infonya gan..
Replybagi agan yang berminat belajar membuat web bisa dilihat di situs berikut ini http://www.computer-course-center.com/web-design.html
bermanfaat sekali informasinya, terima kasih
ReplyMy blog
Terimakasih.. tulisannya sangat bermanfaat..
ReplyMy blog
My Campus
Selamat siang.... Saya cukup mengerti tentang penjelasan kakak. Terimakasih atas postinganya kak. Semoga bermanfaat untuk orang banyak.
ReplyPerkenalkan nama saya Merlyn Gebhyanti NIM 1922500191
Link kampus saya https://www.atmaluhur.ac.id/
artikel yang sangat berguna untuk saya sebagai mahasiswa yang baru saja mau belajar .....
Replyteruss saya sangat cepat sekali paham artikelnya mudah di pahami. pemahamannya jelas gak ribettt langsung poin pentingnya
thank you ya min .. artikelnya kerenn
terus berkarya ya .. dan semoga sukses selalu
perkenalkan nama saya Tri Utami
kunjungi website kampus saya https://www.atmaluhur.ac.id
Terima kasih atas ilmu yang di bagikan, sangat bermanfaat sekali. Terus berkarya kak, Perkenalkan saya Sri dewayanti Nim :1922500120 dan alamat link kampus saya : https://www.atmaluhur.ac.id
Replykumpulan situs poker Online terpercaya merupakan situs judi online yang di rekomendasikan secara langsung oleh pihak pkv games.Agen Situs Poker Online Terbaik yang baru di rilis dan sudah memasuki peringkat tertinggi dalam perjudian di indonesia, Situs Poker Online Terpercaya di tahun 2020 dan akan menjadi website situs poker online Terpopuler di tahun yang akan datang. Website ini telah menjadi situs yang memiliki lisensi resmi secara langsung dan sudah terindikasi menjadi agen Situs Poker Online Resmi terbaru di tahun ini.
ReplySitus Judi Poker QQ
Situs Judi Poker Online
Agen Dominoqq Online Terpercaya
ConversionConversion EmoticonEmoticon